Jump Link ဟာ Post ေတြကို အျမင္ရွင္းရွင္းနဲ႔ စုစည္းေဖာ္ျပေပးေစႏိုင္သလို အလည္လာသူေတြအတြက္
Loading time ကိုလည္း သက္သာေစပါတယ္
သာမာန္ Template ေတာ္ေတာ္မ်ားမ်ားအတြက္ Jump Break ထည့္တယ္ဆိုတာ သိပ္ခက္ခက္ခဲခဲ မလုပ္ရပါဘူး ..
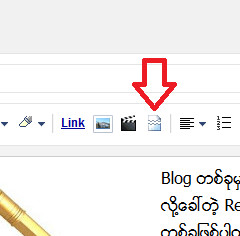
ကိုယ္ Jump Link ထည့္ခ်င္တဲ့ေနရာမွာ ကလစ္တစ္ခ်က္ေပးၿပီး အေပၚမွာရွိတဲ့ Tool ေတြထဲက Insert Jump Break ဆိုတာေလးကို ႏွိပ္ေပးလိုက္႐ံုနဲ႔ Read More Link ေလး ၀င္သြားၿပီျဖစ္ပါတယ္

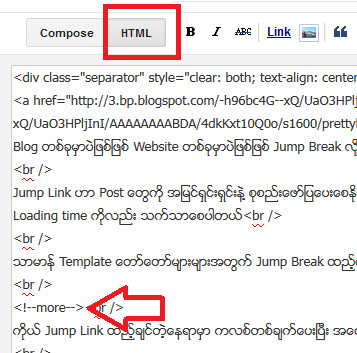
ဒီလိုမွမဟုတ္ရင္လည္း HTML mode ကေန၀င္ၿပီး ကိုယ္ Jump Break ထည့္ခ်င္တဲ့ေနရာမွာ
<!-- more --> ဆိုတဲ့ကုဒ္ေလးကို ထည့္ေပးလိုက္ရင္ Read More Link ေလး ၀င္သြားမွာျဖစ္ပါတယ္

အဲ .. အခ်ိဳ႕ေသာ Template ေတြမွာေတာ့ အေပၚကနည္းေတြနဲ႔ အဆင္မေျပတဲ့အခါ အၾကမ္းနည္းသံုးၿပီး
Jump Break ထည့္ရပါတယ္ ..
<div> ဒါက ပို႔စ္အေပၚပိုင္းနည္းနည္း </div>
<!-- more -->
<div>ဒါက က်န္ေနတဲ့ပို႔စ္ေအာက္ပိုင္းအားလံုး</div>
အဲဒီလို HTML mode ကေန၀င္ၿပီး ပို႔စ္အေပၚပိုင္းနဲ႔ ေအာက္ပိုင္းကို <div> .. </div> ေတြနဲ႔ အလံုပိတ္ၿပီး <!-- more --> နဲ႔ ျခားေပးလိုက္မွ Jump Break ေပၚလာတဲ့ Template အခ်ိဳ႕လည္း ရွိပါေသးတယ္ ..
Template အခ်ိဳ႕မွာေတာ့ Jump Break ကို Function အေနနဲ႔ပါ ေရးမထားတာမ်ိဳးေတြ ရွိတတ္ျပန္ပါေသးတယ္ ..
အဲဒီလုိ Template မ်ိဳးကိုေတာ့ နည္းနည္းေလး ျပင္ရတာ လက္၀င္ပါတယ္ ..
အေပၚကနည္းေတြနဲ႔မွ အဆင္မေျပတဲ့ Template မ်ိဳးကို ျပင္မယ္ဆိုရင္ေတာ့ Blogger Dashboard ကေန
Template ကို သြားပါ ( အရင္ဆံုး အမွားအယြင္းျဖစ္သြားခဲ့ရင္ Restore ျပန္လုပ္ႏိုင္ေအာင္ Template တစ္ခုလံုးကို Download ယူၿပီး Backup လုပ္ထားပါ)
Edit HTML ကိုႏွိပ္ၿပီး <data:post.body/> ကို လိုက္ရွာပါ
ေတြ႕ၿပီဆိုရင္ အဲဒီ <data:post.body/> ရဲ႕ အေနာက္မွာ ေအာက္ကကုဒ္ေတြကို ေကာ္ပီကူးၿပီး ထည့္ေပးပါ
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
ၿပီးရင္ Preview template ကိုႏွိပ္ၿပီး ၾကည့္ပါ Error မတက္ရင္ အဆင္ေျပပါၿပီ .. Save template ကို ႏွိပ္လိုက္ပါ
တကယ္လို႔ Error တက္တယ္ဆိုရင္ေတာ့ အဲဒီကုဒ္ေတြကို ျပန္ဖ်က္ၿပီး Save template ကို ႏွိပ္ပါ
အေပၚကနည္းကေတာ့ Template ရဲ႕ Post Editor မွာ Jump Break Function ထည့္တဲ့နည္းမို႔ အလုပ္သင့္ဆံုးနည္းျဖစ္ပါတယ္ ( Jump Break မပါတဲ့ Template ေတြအတြက္ပါ)
အဲဒီလို အဆင္မေျပရင္ေတာ့ Template ကေန Edit template ကို သြားပါ
Advanced ကေန Add CSS ကို ႏွိပ္ပါ ..
ပြင့္လာတဲ့ထဲက CSS ကုဒ္ထည့္ရမယ့္ အကြက္မွာ ေအာက္က CSS ကုဒ္ေတြကို ေကာ္ပီကူးၿပီး ထည့္ေပးလိုက္ပါ
.jump-link a {
background: #ffff00;
padding: 3px;
color: #fff;
}
#ffff00 နဲ႔ #fff ကေတာ့ Read More ရဲ႕ ေအာက္ခံအေရာင္နဲ႔ စာလံုးအေရာင္ေတြပါ
ကိုယ္ႏွစ္သက္ရာ အေရာင္ကုဒ္ကို ေျပာင္းလဲအသံုးျပဳႏိုင္ပါတယ္
မ်ားေသာအားျဖင့္လည္း အေပၚမွာေျပာခဲ့တဲ့နည္းေတြက error မတက္ပဲ ေအာင္ျမင္ေလ့ရွိပါတယ္
တကယ္လို႔ ဘယ္နည္းနဲ႔ မွ အဆင္မေျပဘူးဆိုရင္ အဲဒီ template ရဲ႕ .xml ဖိုင္ကို ကၽြန္ေတာ့္ mail ထဲပို႔ေပးခဲ့ပါ ကၽြန္ေတာ္ကုဒ္ေတြကို ျပန္စစ္ၾကည့္ၿပီး Jump Break ထည့္ၿပီး ျပန္ပို႔ေပးပါ့မယ္
ကဲ .. Jump Break မပါတဲ့ Template ကို Jump Break ထည့္တဲ့နည္းေတာ့ ဒီေနရာမွာ နားလိုက္ၾကစို႔
ေအာက္မွာ Jump Break နဲ႔ ပတ္သက္ၿပီး အေမးမ်ားတဲ့ ေမးခြန္းေလးေတြကို ေျဖရွင္းေပးထားပါတယ္
၁။ Read More Link ကို ညာဖက္မွာထားနည္း
Edit HTML ကေန Template ကုဒ္ကိုဖြင့္ပါ
ပြင့္လာတဲ့ထဲမွာ <div class='jump-link'> ဆိုတာကို လိုက္ရွာပါ
ေတြ႕ၿပီဆိုရင္ အဲဒီကုဒ္ေနရာမွာ <div class='jump-link' align='right'> ကို အစားထိုး ေပးလိုက္ပါ
ၿပီးရင္ Save Template ကိုႏွိပ္ပါ ( တစ္ခါတစ္ခါမွာ <div class='jump-link' align='left'> လို႔လည္း
ေတြ႕တတ္ပါတယ္ .. အဲဒါဆိုရင္ အဲဒီ left ဆိုတဲ့ေနရာမွာ right လို႔ ေျပာင္းေပးလိုက္႐ံုပါပဲ)
၂။ Read More Link ကို ပံုနဲ႔ အစားထိုးနည္း
Edit HTML ကေန Template ကုဒ္ကို ဖြင့္ပါ
ပြင့္လာတဲ့ထဲမွာ <data:post.jumpText/> ကို လိုက္ရွာပါ
ေတြ႕ၿပီဆိုရင္ အဲဒီကုဒ္ေတြေနရာမွာ ေအာက္ကကုဒ္ေတြကို အစားထုိးေပးလိုက္ပါ
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src="url of image" border="0" alt="Alternative text" /></a>
</div>
</b:if >
အဲဒီကုဒ္ေတြထဲက url of image ဆိုတဲ့ေနရာမွာ ကိုယ္သံုးခ်င္တဲ့ ပံုရဲ႕ လင့္ကို ထည့္ေပးပါ
ၿပီးရင္ေတာ့ Preview Template ကိုႏွိပ္ၿပီး အဆင္ေျပၿပီဆိုရင္ Save Template ကို ႏွိပ္လိုက္ပါ
ကဲ .. ကၽြန္ေတာ့္ကို ေမးထားတဲ့ Read More Link နဲ႔ ပတ္သက္တဲ့ ေမးခြန္းေတြကုိေတာ့ ကၽြန္ေတာ့္ ေလ့လာဖူးသေလာက္ ေျဖၿပီးသြားပါၿပီ ..
တကယ္လို႔ အခက္အခဲထပ္ရွိေနေသးတယ္ဆိုရင္လည္း အဲဒီ Template ကို ကၽြန္ေတာ့္ရဲ႕ Mail ထဲကို ပို႔ၿပီး ျဖစ္ေနတဲ့ျပႆနာကို ေမးႏိုင္ပါတယ္ ..
template ထဲက ကုဒ္ေတြကိုၾကည့္ၿပီး ဆံုးျဖတ္ေတာ့ Error ကို ကြက္တိေျဖရွင္းေပးႏိုင္တာေပါ့ ...
ကဲ .. အဆင္ေျပပါေစဗ်ာ
Ref; http://itmotesoeway.blogspot.com/

No comments:
Post a Comment